Busy, busy – But wait: There is help!
For the last year and a half I have been very busy with different projects, and this blog had to be put on the back burner. And no, despite a number of blog posts about Microsoft Flight Simulator, I have actually not had much time to play it, less than 10 hours since it was released last August. But this leads me to today’s topic: tools that can help you save time.
As a Notes/Domino developer, administrator or power user, you often need to go deeper into the Domino database. This could be tasks like finding and resolving replication contacts, look closer at the fields (including hidden fields) in a document, or quickly locate all documents of a particular type, or matching a particular criteria that you don’t already have a view for. As an administrator you maybe would like to keep several Domino consoles visible side by side, so you can watch what is happening on all your servers at the same time. As a developer, what if you could copy the design of a view or an action bar to numerous other views to make all views look consistent, without having to edit and update every single view manually? Things like that makes your life easier and makes you more efficient, but you don’t have that in the native product.
One set of tools that stands in a class by itself is EZ Suite from Ytria. The EZ Suite tools are extremely powerful, and there is no way I will be able to cover all of them in one blog post. I will focus on some of the functions that have been useful to me, and even with that limitation I have to split this up in multiple blog posts.
The first tool from Ytria I ever tried was scanEZ. We had some issues with a database at my old work (I don’t remember the details anymore), so we purchased a time limited version of scanEZ. I think it was valid for a week, enough for us to salvage the documents in the database. My boss thought the tool could be useful in the future, so he immediately purchased a full license of it for himself. Eventually he purchased a license of EZ Suite for me, and I made frequent use of the tools, both while doing development and server administration, as well as when I had to troubleshoot database issues or replication conflicts.
You can purchase the full suite , or one of several bundles of tools geared to different types of users (developers, administrators or developer with some administration needs). Each tool can also be purchased individually.

The latest version is EZ Suite 20. This version contains a number of new functions and enhancements. Since I haven’t used the tool in the last couple of years, after my license expired, I have not been keeping up with all the new features, but as always Ytria is supporting the latest version of Notes and Domino.
Disclaimer: Ytria generously provided me with a license for the latest version, but I was previously a paying customer, and I have recommended their products for many years.

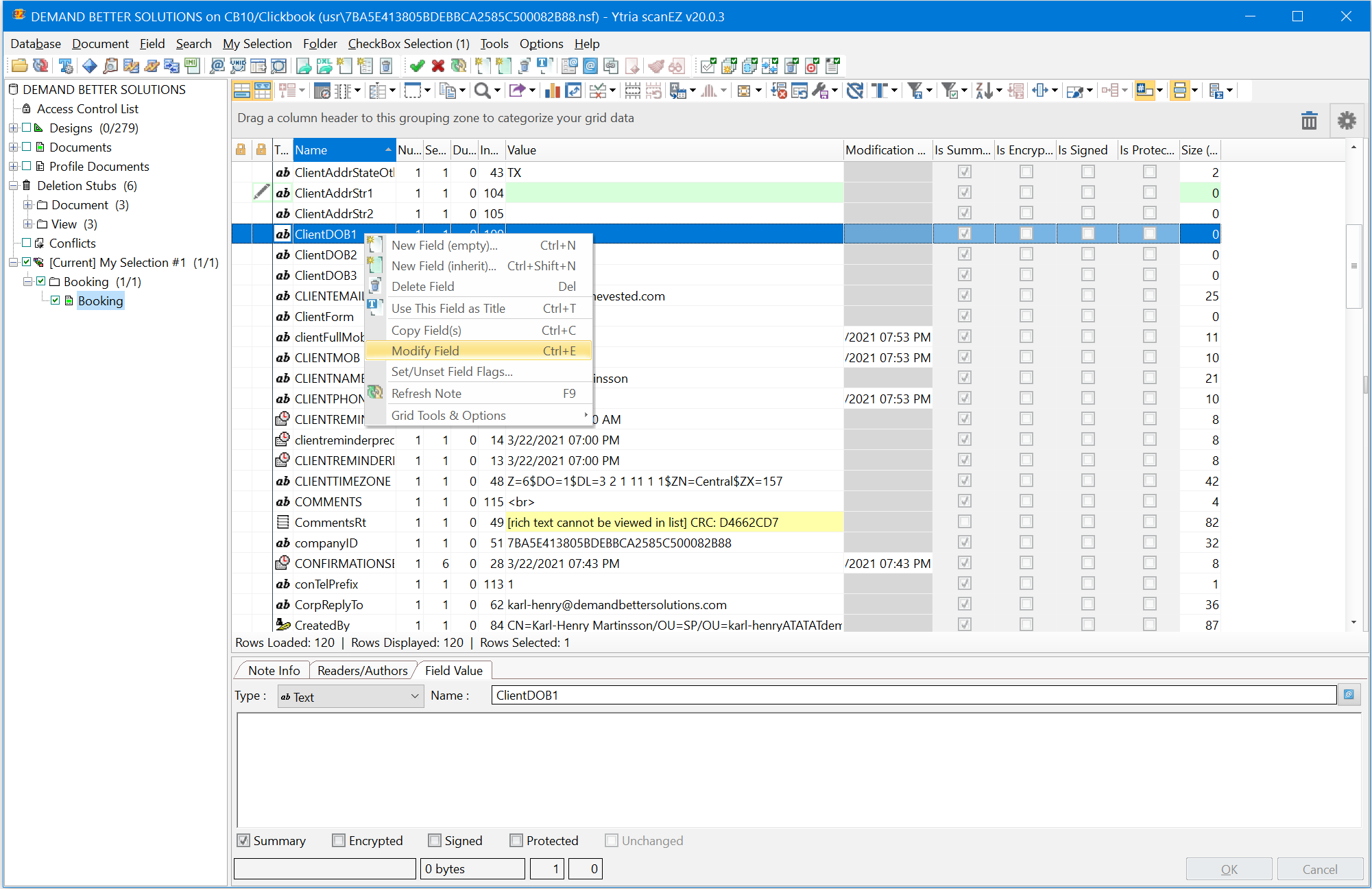
Let’s start with the first tool from Ytria I was ever exposed to, scanEZ. This tool makes it possible to explore a Domino database in depth, not only the documents but design elements, settings and even deletion stubs (the remains of deleted documents used to delete the document in replicas). Fields can be added, deleted and their content can be changed. You can even change the data type of a field, as well as many other attributes.

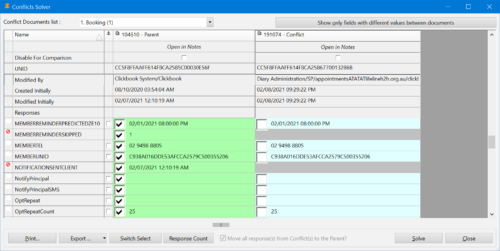
In scanEZ you can also look at and modify profile documents and replication conflicts, which often comes in very handy. But there is also a dedicated Conflict Solver tool within scanEZ. It will analyze the database, which can take a little bit of time, but then you can compare the conflict document with the parent and see which fields differs. This may even help you figuring out how the conflict was created, and how you can prevent that in the future.
This only scratched the surface of what scanEZ is capable of. I have not even mentioned the different ways to view and analyze data. You can for example dynamically categorize the documents through drag-and-drop, and even present the data in charts, thanks to the extensive capabilities of scanEZ.
The next tool I want to mention is consoleEZ. The easiest way to describe it is the Domino server console on steroids. You can view multiple consoles simultaneously, and also see a list of the tasks running on them. Your console commands are saved, and you can view them later if you like. It has many features you wish were in Domino Administrator out of the box, and even more features you did not even know you wanted.

You don’t have to be a hard-core administrator to appreciate consoleEZ. It was first released about six years ago, so it is one of the latest additions to EZ Suite. It quickly became one of my favorite tools.
I do quite a bit of modernization of Notes and Domino applications. Often this involves web enabling them, including creating a modern UI using HTML, CSS, and often a framework like Bootstrap. But there are still many Notes databases that works well, and instead of rewriting a lot of the existing logic for the web, a refresh of the Notes client UI is sufficient. This often involves adding a nicer background to the action bars, as well as changes to the views. Just a few small changes can make a huge difference, and make an old application look fresh again.
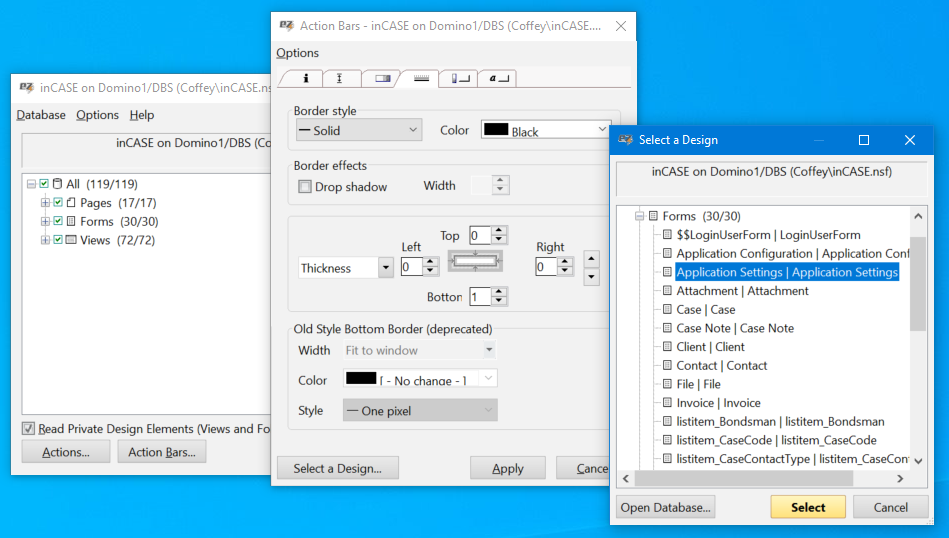
But even after you come up with a nice, more modern looking design, you have to duplicate it across all the action bars and views in your application. This is where actionBarEZ and viewEZ comes in. Those two tools makes it a breeze to apply a design to many action bars or views or copy the design from one view/action bar and apply it to any view or action bar you want.

Using actionBarEZ you select a number of view, pages or form, and change the properties across all the elements just like you would have done in Domino Designer, but there you can only make the changes on one view, form or page at a time. But the function I found the most useful function is that you can design a nice action bar in one view, then select that design and with the click of one button apply it to any views, forms or pages you like. This has saved me countless hours of work. The functionality of viewEZ is pretty much identical.
Stay tuned for the next part to be published in the next few days.