Semantic UI – An alternative to Bootstrap?
Bootstrap is currently undisputedly the most popular CSS library. I have been using Bootstrap since 2012, starting with version 2.3. The current version is 4.5, with version 5 is under development and expected at the end of this year.
So why is Bootstrap so popular? There are several reasons, but perhaps the most important one is that it is very easy to get started and create attractive webpages, most components you need are available out-of-the-box, and there are number of different themes to change the visual look of the sites. But perhaps the biggest reason for the popularity is its popularity. There are countless code snippets, samples and plugins available, as well as tutorial and a huge community you can tap into for help. There are currently over 98,000 questions on Stack Overflow for all versions of Bootstrap, and over 21,000 for the latest version.
But Bootstrap is of course not unchallenged. There are a number of other CSS frameworks available today, some more complete than others. One interesting framework I recently found is Semantic UI. It uses simple phrases, called behaviors, to trigger functions. Below is an example with a select box where the code is selecting two values from the list.
$('select.dropdown')
.dropdown('set selected', ['meteor', 'ember'])
;
<select class="ui fluid dropdown" multiple="multiple" name="skills">
<option value="">Skills</option>
<option value="angular">Angular</option>
<option value="css">CSS</option>
<option value="ember">Ember</option>
<option value="html">HTML</option>
<option value="javascript">Javascript</option>
<option value="meteor">Meteor</option>
<option value="node">NodeJS</option>
</select>
The resulting website looks very similar to one created in Bootstrap, if you use the default theme. One difference you might notice quickly is that the grid system is using 16 as the base, not 12 as Bootstrap does.
Semantic UI also contains several component you will not find natively in Bootstrap. On of them is dividers, which are available in horizontal and vertical variants.

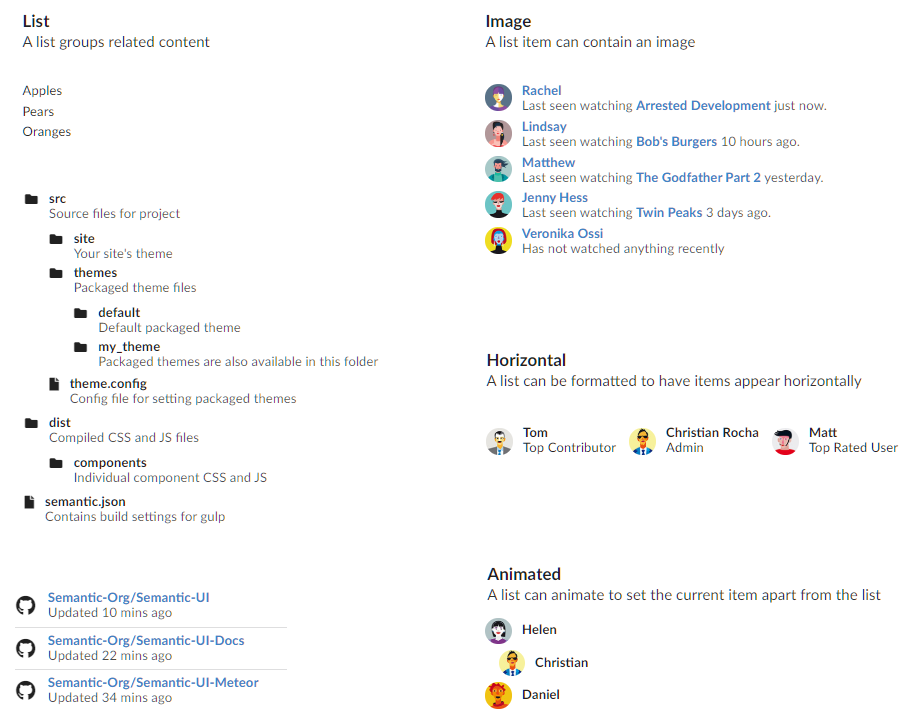
The list component can very easily be configured in a multitude of different ways.
To create the horizontal list, the markup looks like this:
<div class="ui horizontal list">
<div class="item">
<img class="ui avatar image" src="/images/avatar/small/tom.jpg">
<div class="content">
<div class="header">Tom</div>
Top Contributor
</div>
</div>
<div class="item">
<img class="ui avatar image" src="/images/avatar/small/christian.jpg">
<div class="content">
<div class="header">Christian Rocha</div>
Admin
</div>
</div>
<div class="item">
<img class="ui avatar image" src="/images/avatar/small/matt.jpg">
<div class="content">
<div class="header">Matt</div>
Top Rated User
</div>
</div>
</div>
Take a look at Semantic UI, maybe it will come in handy for your next web project!