 As I promised, I would post my IBM Connect 2016 presentation on my blog.
As I promised, I would post my IBM Connect 2016 presentation on my blog.
Presentation (PDF): {link}
Demo database (ZIP): {link}
You can also find the presentation on SlideShare.net.
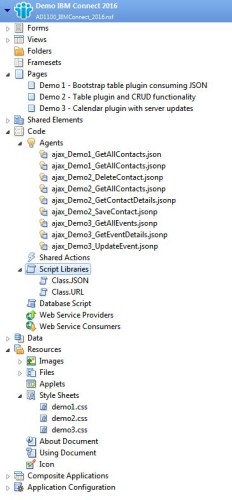
To the right you see the database design, you want to look in the Agent section for the agents and in the Pages section for the HTML pages.
Note: You need to sign the database with an ID that have the proper rights. Otherwise the code will not work.
Enjoy!

Pingback: TexasSwede | IBM Connect 2016 – My impressions
Greetings! I appreciate your sharing of the presentation for those of us unable to attend the event. I downloaded the demo database, but I’m unable to find XPages that demonstrate how to get the calendar functioning. I did some searches and found tips for older versions, but I can’t seem to get any of them to work. Any additional examples that would get me going in the right direction would be greatly appreciated! Thanks again!
I don’t use XPages, I use a regular page element for the HTML (but that content can live anywhere). It then calls a Lotusscript agent on the Domino server.
So what you can do is to put the demo database on your server, make sure the HTTP task is running, then go to the URL http://www.yourdomain.com/dbpath/Connect_2016.nsf/Demo3 and you should see the calendar. You may have to navigate to the first week of February to get some content showing up.
I’m sorry I thought you might be using a page element versus an XPage, but didn’t see anything listed in Designer. It didn’t dawn on me to look under Pages in Package Explorer. A colleague of mine asked if there are any known issues using this approach with IE11? We are experiencing an issue with the iNotes control in IE 11 right now. Thanks for getting back to me.
I have used IE11 with no problems. Since the whole presentation layer is just HTML and CSS (using Bootstrap) with some jQuery/Javascript, it is all cross platform/browser from the start.
If you use older browsers, go for jQuery 1.x, but if you are on IE10 or higher you can use jQuery 2.x. It is bacwards compatible, my code should work with both versions.
Unbelievably simple and so cool! Thank you for posting!