We have all built applications in Lotus Notes where we use the value of a checkbox, radio button or dropdown box to show or hide additional fields, like you can see in this clip.
But the hide-when formula will not work this way on the web. The Domino HTTP stack will simply render the page before sending it to the browser, and even if you make a selection in the browser, the hidden section will not display or vice versa.
So what can you do? One easy way is to use jQuery (or Dojo, if you rather fancy that). You can then detect if a checkbox/radio button is clicked on or if a dropdown box is changed. Then you read the value of the button/box and hide/show the content you like.
In this example, you can also see that that one of the dropdown boxes actually switch which dropdown box to display next to it, you can see that the available choices are different, in addition to performing the more visible hiding of the last row when recommendations is not set to “n/a”.
So how do you actually do this? It is fairly easy.
First you add a reference to the jQuery library to the HTML Head Content section of the form. Remember that you need to prefix any quote marks with a \ when you put it in as a string. Here I am calling the Google-hosted jQuery library:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
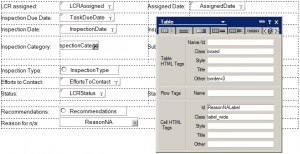
Next, remove any hide-when formulas from the form you are going to expose on the web. That is important, since the Domino server will otherwise not render all the HTML you need. Then give each element you want to hide a unique id. You are probably using tables to create the layout you want, then you can use the table cell id to address the element.
In this case, I give the cell containing the label the id “ReasonNALabel” and the cell containing the dropdown box the id “ReasonNA”. The field ‘Recommendation’, which is the one where we are detecting the click and if it has the value “n/a” should display the two cells below it, has an id of “Recommendations”.
One more thing, we want to detect the value as soon as the page is loaded, and display/hide the section accordingly. I will break out the code that perform the check of the value and does the hide/show, so I can call one function insted of duplicating the code.
$(document).ready( function () {
// Check value and do initial show/hide after page is finished loading
refreshRecommendations();
// Set trigger for click on radio button to call function
$("input[name='Recommendations']").click( function() {
refreshRecommendations();
});
});
function refreshRecommendations() {
var checked = $('input[name=Recommendations]:checked').val();
if (checked == "n/a") {
$("#ReasonNA").show();
$("#ReasonNALabel").show();
} else {
$("#ReasonNA").hide();
$("#ReasonNALabel").hide();
}
}
If you want to check the value if a checkbox, use $(“#checkboxID”).is(“:checked”) and to check the value of a dropdown box, use $(“#dropdownboxID”).val(). For the dropdown box, use .change() instead of .click(), otherwise the code is identical.
That is it, a few lines of jQuery to duplicate your hide-when functionality on the web.
Bonus tip: If you want the ítems to fade in and out gradually, you can use jQuery for that as well. You just replace .show() with .fadeIn(‘slow’) and .hide() with .fadeOut(‘slow’). Now you get a nice slow (about 1 second) fade effect instead of instant change.
You can also set the duration of the fade in milliseconds instead, for example .fadeIn(500) for a half-second fade. Another neat thing is that you can define a call-back function to execute after the fade is done. Below is an example of that, where one div is faded out in 750 milliseconds. When that is done, another one is faded in (for half a second) and finally a message is displayed when everything is done.
$("#Section1").fadeOut(750, function() {
$("#Section2").fadeIn(500, function() {
alert("Done.");
});
});


Have you taken a look at .slideToggle()?
It will switch hide/show without having to check for current status – nice transition animation as well.
🙂